Apps can be hard work for brands selling a product: not just because you need to both build and maintain them, which requires budget, time, and effort, but because you need to get people to actually use the app to buy what you’re selling and make sure that experience is seamless if they’re coming from search or social or other channels. And then convince them to keep using it.
But what if you didn’t need to build an entire app to give your customers a best-in-class mobile e-commerce experience?
Enter the next wave in ecommerce: Progressive Web Applications, commonly known as PWAs.
What’s a Progressive Web Application anyway, and why does it matter?
Although Progressive Web Applications have been around since 2015, they’re just now making their way into the mainstream. Essentially they bring the superior mobile user experience of an app onto your website.

Brands that utilize PWAs equipped with a headless CMS can efficiently make changes and incorporate new features, so the ecommerce experience is agile and responsive. Unlike native apps, PWAs are also discoverable via Google, and users can interact with them like a traditional desktop site.
In the end, what matters most is ecommerce performance, and that’s where PWAs really shine.
Why PWAs unlock a significant competitive advantage
We’ve said it once, and we’ll say it again: PWAs are the future of online shopping. They make your site faster and easier to use, but they also come with some additional built-in advantages you shouldn’t ignore:
- SEO Optimization: When you create a native app, you’re only able to optimize for the app store’s search engine. With PWAs you can optimize for actual search engines which is crucial considering 43% of all ecommerce traffic comes from organic Google searches.
- Cheaper to Develop: Native apps are expensive. PWAs offer a better value because instead of having to build multiple apps to work with Apple and Android, you just need one app. And instead of trying to develop a mobile site, PWAs are an all-in-one solution
- No Installation Required: According to Digital Information World, 80% of consumers would rather not complete a purchase through a brand’s app if it means taking up space on their phone. With PWAs, it isn’t necessary to download an app and therefore consumers don’t also have to visit an app store
- Low Maintenance: Constant app updates are annoying. Because native apps require users to download new versions of the app regularly, it leads to consumer frustration. PWAs fix this problem with seamless updates that happen in the background giving users an uninterrupted experience.
That all sounds great, but let’s take a minute to consider whether a native app is the right fit for your business.
Is a PWA or native app right for your business?
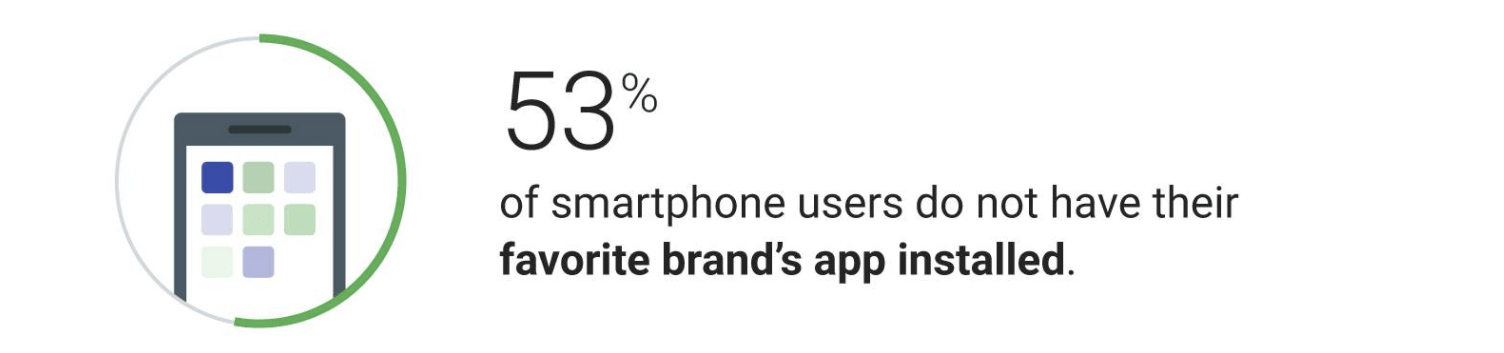
The data is clear: consumers prefer simple experiences. They don’t want to clutter their phones with apps they might only use once.
 Source: thinkwithgoogle.com
Source: thinkwithgoogle.comWhile native apps are important for some brands that are able to provide an added benefit or reason to use their apps, most should probably leave their “ingenious” app ideas in the ideation stage. Although they may seem like a great idea at first, native apps often cost millions of dollars to develop and might not even convert target consumers to customers.
For the majority of brands, PWAs convert better, are less expensive to develop, and provide a better user experience. They’re flexible, allow for easy customization and personalization, load fast, and are more secure. There is very little downside and less risk of spending a lot of money with little to show for it.
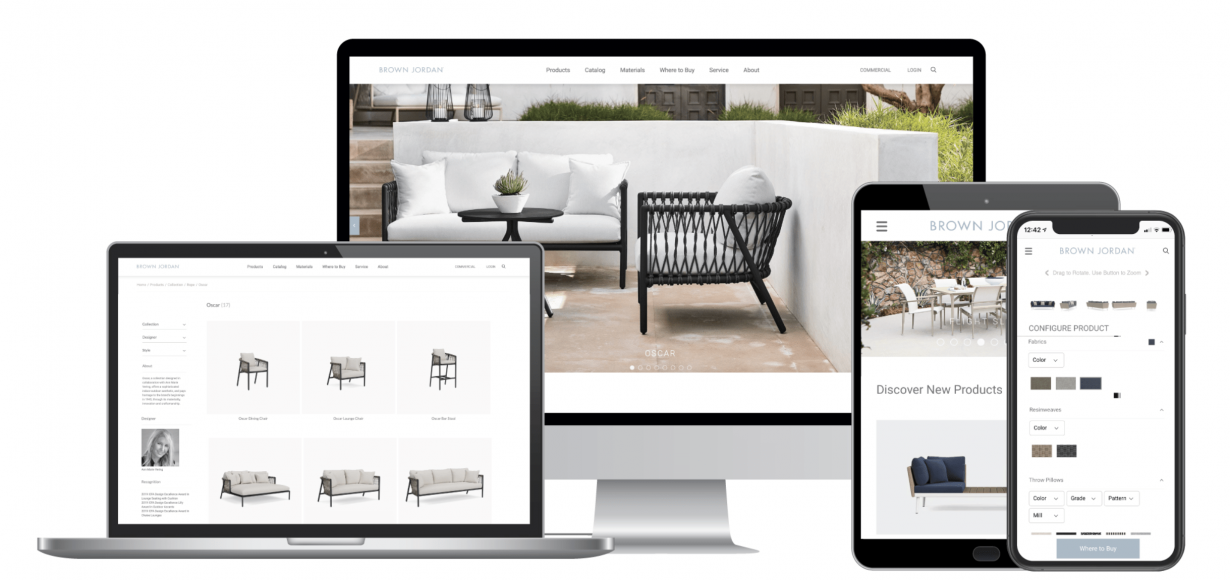
How Brown Jordan leveraged a PWA to build a better ecommerce experience
At its core, a PWA is the best of both worlds. When Brown Jordan recognized a growing demand for digital, they teamed up with Wpromote to upgrade their site.
After careful analysis of the company’s existing site, Wpromote’s experts recommended a replatform to Adobe Commerce, which leveraged native B2B capabilities on the backend and Progressive Web Applications (PWA Pro) on the frontend.

Remember three rules when considering the switch to PWAs
Website redesigns and migrations are always major decisions and come with a fair amount of risk: what if something goes wrong? What if you lose ground? But there are three things we want you to keep in mind when thinking about your brand’s ecommerce needs:
- Your site is only as strong as its impact on your business. Make sure it is your best salesperson and that it won’t alienate future customers
- You should create content that reinforces your brand identity while getting your customers the information they need about your brand
- You can reduce overhead by crafting a clean shopping experience with PWAs
PWAs are rapidly becoming the industry standard. If you don’t hop on the train now, you may find yourself getting lost in the shuffle and missing out on the future of marketing. PWAs will also help you enhance the customer experience which in turn elevates awareness, traffic, sales, and overall customer satisfaction.







Responses