Did you know that more than half of all searches conducted “on the go” from a mobile device have local intent? Furthermore, when performing local search from a desktop, 38% of local consumer searches were conducted to find the address of a business. As consumers become more and more dependent on obtaining business information from the web, it is critical that websites deliver relevant and updated content through properly formatted user experience (UX) and optimal SEO tactics.
People often find that web design and SEO can be difficult to coordinate. Providing lots of on-site content may not be in line with your site’s visual aesthetic, but when it comes to local information, easily crawlable content is essential for local SEO. Not only does local SEO allow organic traffic to your site, it also increases the likelihood of a visit to your physical store, leading to a transaction.
So, how can you ensure that your site is delivering business information properly? Here are five tips (and a few examples) to help you maximize your user experience for local search:
1.Don’t Hide Your Local Information Behind A Search Form Or The POST HTTP Request Method – All store information should be easy for search engines and users to find. It might make for some extra web development and design work, but creating a unique URL that is easily crawlable for each store location is a key factor in local visibility.

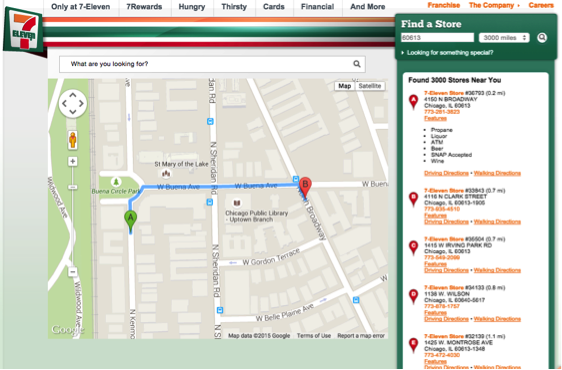
7-Eleven uses a form to help you find a store. However, all the information including address, phone number, and directions populates within the form window. You are unable to navigate to a particular page with this information without re-submitting to the form.
2. Create A Dedicated Landing Page For Each Of Your Store Locations That List The Address, Phone Number, Hours, Etc. – There are numerous directory listing sites on the web, and the information about a store’s hours of operation often varies depending on the source. Your site’s pages will serve as the authoritative source for store information and can help reduce the amount incorrect information found on other sites. We also recommend implementing schema markup to display important information directly in the search results.
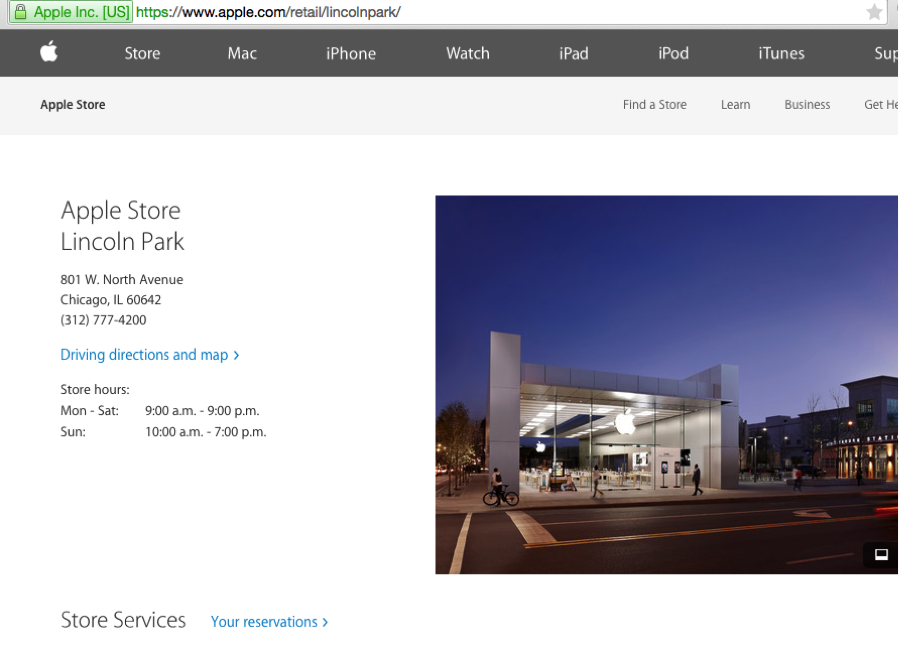
All Apple Store locations have their own landing page that clearly lists the store’s name, address, phone number, and operation hours.
3. Create A Page That Lists All Store Locations And Links To Each Of Them – In addition to your store locator page, your website should also provide a single page that links to all of your individual store pages. From a UX perspective, this is helpful to users who may want to know all available store options without having to filter by zip code or state. This also helps your internal linking strategy and provides more visibility to search engines. The store locations list page should be placed where it’s easy for users to find – we recommend linking it from the store locator page, if you have one.

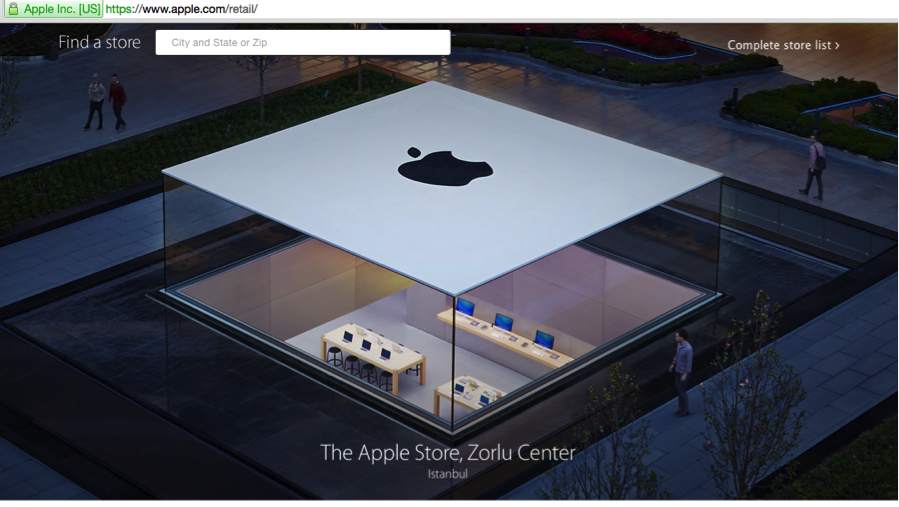
Without having to enter my desired search parameters, the Apple website allows me to view a complete list of all stores.
4. Add Each Store Location To Your HTML Sitemap So Search Engines Can Find And Index These Deeper Pages – Store pages are pretty specific and can be difficult to find, especially if your website has many pages. Linking to these pages from your HTML sitemap can help crawlers find these specific pages, and it can also help users navigate your site more efficiently.

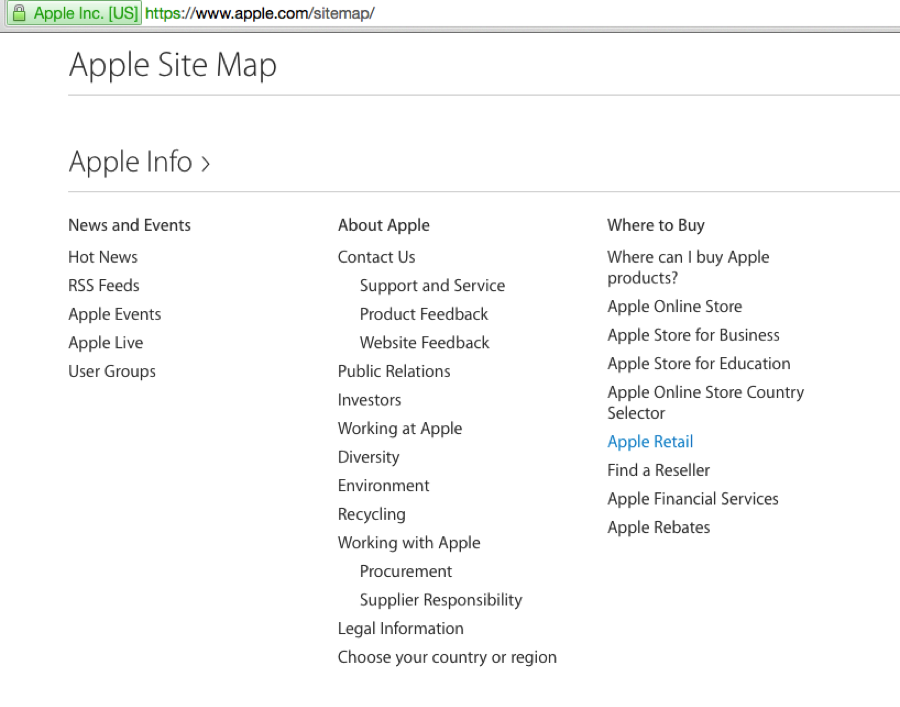
Although Apple lists the main store locator page on its HTML Sitemap, the individual store locations are not linked. For smaller businesses and websites, we recommend adding each location page to help Google index them faster.
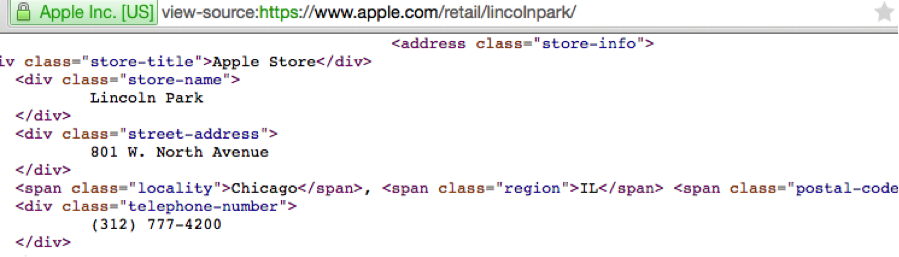
5. Make Sure Your Store Information And Store Page’s Text Are Crawlable – Text that is embedded into images or photos is not crawlable by search engines, even if they have an alt attribute. It’s important to make sure that text is presented in HTML format and not designed as part of an image.

The store information on Apple.com is provided in HTML format, and is easily crawlable by search engines.
The days of flipping through phone books for business information are over: Coordinate user experience and SEO efforts to deliver relevant results to potential customers.






Responses